
구글 써치 콘솔 URL 검사에서 모바일 미지원 페이지 오류에는 콘텐츠 폭이 화면 폭보다 넓음, 클릭할 수 있는 요소가 서로 너무 가까움, 텍스트가 너무 작아 읽을 수 없음 3가지 오류가 있습니다. 이 오류를 간단하게 해결하는 방법을 알려드리겠습니다.
모바일 미지원 페이지 오류 해결 방법
1. 사진 크기만 줄이면 콘텐츠 폭이 넓음, 클릭할 수 있는 요소가 가까움, 텍스트가 작음 3가지 오류가 동시에 해결되는 경우가 대부분입니다.
2. 사진 크기를 줄이기 어려운 경우: 구글 써치 콘솔 고객센터에서 본인의 오류를 검색하여 해결합니다.
1. 사진 크기만 줄이면 콘텐츠 폭이 넓음, 클릭할 수 있는 요소가 가까움, 텍스트가 작음 3가지 오류가 동시에 해결되는 경우가 대부분입니다.
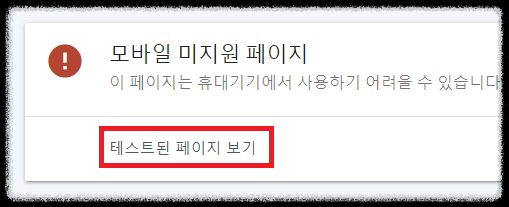
대부분의 모바일 미지원 페이지 오류는 너무 큰 사진 크기에서 나옵니다. URL 실시간 테스트를 하시고 테스트된 페이지 보기를 누르시고 스크린샷을 누르면 구글 봇 스마트폰에서 확인되는 페이지를 보실 수 있는데요,

다음과 같이 사진이 너무 커 페이지가 짤려 있는 모습입니다. 이렇게 되면 콘텐츠 폭(=사진 폭)이 화면 폭 보다 넓기 때문에 오류가 나오고, 사진에 비해 텍스트가 작아 보이기 때문에 텍스트가 작다는 오류가 뜨며, 사진이 화면의 대부분을 차지하여 사진이 연달아 2개 동시에 들어가면 클릭할 수 있는 요소가 서로 너무 가까움 오류가 뜨게 됩니다.
그럼 사진 크기를 줄이면 다음과 같은 이유로 이 오류 모든 것이 자연스럽게 해결됩니다.
1. 사진이 작아지니 사진 대비 글자 크기가 작아지지 않게 되어 글자가 작다는 오류가 나오지 않습니다.
2. 사진이 작아지니 콘텐츠 폭이 좁아져 화면 폭과 비교하여 자연스러워집니다.
3. 사진이 작아지니 클릭할 수 있는 요소의 크기가 작아지고, 자연스럽게 클릭 가능한 요소도 멀어지기 때문입니다.
특히 데스크톱으로 글 작성 시 썸네일을 가로 폭 최대 크기로 넣으시고, 몇 줄 쓰신 후 사진을 또 넣으시면 이 오류가 3개가 뜰 가능성이 매우 높습니다.
그래서 사진을 넣으시고 다음 사진을 넣으실 때는 충분히 텍스트를 넣어주셔야 클릭할 수 있는 요소의 거리가 멀어지면서 오류가 안 뜨게 되는 것입니다. 여러 글을 통해 살펴 보니 사진과 애드센스 광고와의 간격은 영향을 크게 안주는 것 같고, 링크를 넣는 간격도 크게 중요하지 않은 것 같습니다.
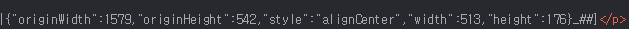
그럼 사진을 얼마나 줄여야 할지 궁금하실 텐데요, 여러 번 실험해 본 결과 글작성 모드를 HTML로 바꾸셔서 사진의 너비를 확인하실 때 700 이하면 오류가 거의 해결됐습니다. originWidth보다 그냥 width를 기준으로 보시면 됩니다.

2. 사진 크기를 줄이기 어려운 경우: 구글 써치 콘솔 고객센터에서 본인의 오류를 검색하여 해결합니다.

클릭하시면 다음과 같은 안내 페이지를 찾을 수 있습니다. 이제 하나씩 여기서 안내해 주는 해결방법을 알려드리겠습니다. 하지만 저는 이대로 해도 해결되는 페이지도 많은데 해결이 안 되는 페이지도 많더라고요.
이 해결 방법으로 해결이 되신다면 굳이 사진 크기에 신경쓰지 않으셔도 좋습니다.
1. 콘텐츠 폭이 화면 폭보다 넓음
HTML 편집에서 viewport를 검색하셔서 viewport 부분을
<meta name="viewport" content="width=device-width, initial-scale=1">으로 수정해 줍니다. viewport에서 initial-scale 이외에도 minimum, maximum-scale 등이 기본으로 설정돼 있는데요, 이는 사용자가 뷰포트를 확대, 축소할 수 없게 만들어 좋지 않다고 합니다.
폭을 장치의 고유한 폭으로 맞춘다는 의미입니다. 그럼 사진의 크기가 화면 폭을 넘어갈 일이 없겠지요.
이 방법으로도 해결이 안 되면 css편집에 들어가셔서 다음 요소를 추가해 줍니다. 이미지가 클 경우 폭에 맞게 이미지를 축소해 주는 것입니다.
이미지를 자동으로 축소해 주는 것이기 때문에 이 코드를 넣으시면 해결될 가능성이 높습니다. 저는 viewport만 수정하면 해결이 안 되던데 css에 코드를 넣어주니 해결이 되네요.
2. 클릭할 수 있는 요소가 서로 너무 가까움
클릭할 수 있는 요소가 너무 많으면 스크롤을 내리면서 자꾸 클릭하게 되는 불편함이 생깁니다. 그래서 구글 봇도 이런 오류를 지적하는 것인데요, 터치 대상끼리 8픽셀 이상 떨어져야 한다고 안내하고 있습니다.
css코드를 수정하라는 조언도 해주는데요,
.container a {
padding: .2em;
}
이것보다는 그냥 사진, 콘텐츠를 넣으실 때 크기를 줄이시면 자연스럽게 해결되며 그래도 해결이 안 되면 사이에 텍스트를 충분히 넣어주시면 자연스럽게 해결됩니다.
3. 텍스트가 너무 작아 읽을 수 없음
사실 대부분의 문제는 사진으로 오기 때문에 위에 코드를 넣어주면 이 오류도 자연스레 해결될 가능성이 높습니다. 고객센터에서는 12px 이상의 글자 크기를 채택하라고 합니다만, 티스토리의 본문2로 작성하셔도 기본적으로 12px보다는 크기 때문에 조언이 별 도움이 안 됩니다.
결국에는 사진이 커지면서 글자가 작아져 나타나는 오류가 대부분이기 때문에 사진의 크기를 수정하시면 자연스럽게 해결됩니다.
긴 글 읽어주셔서 감사합니다. 모바일 미지원 페이지 해결에 도움이 되시면 좋겠네요. 오늘도 좋은 하루 보내시기 바랍니다.
함께 읽으면 좋은 글
티스토리 애드센스 하위 도메인 연결 방법 변경
본 포스팅에서는 2023년 3월 20일부로 적용되는 티스토리 애드센스 하위 도메인 연결 방법 변경에 대하여 작성하겠습니다. 하위 도메인이 삭제되어 더 이상 하위 도메인으로 애드센스 송출을 할
allthingsaboutour.com
가비아 티스토리 하위 도메인 설정 방법 및 애드센스 연결
가비아 티스토리 하위 도메인 설정 방법 및 애드센스 연결
도메인 사이트 가비아를 이용하여 티스토리 하위 도메인 설정 방법에 대해 알려드리겠습니다. 완성되시면 bbbb.메인블로그주소.com 형식으로 사이트를 운영할 수 있으며, 구글 애드센스 승인을
allthingsaboutour.com
'IT > 블로그 운영' 카테고리의 다른 글
| 티스토리 필수 단축키 모음 (0) | 2023.03.13 |
|---|---|
| 구글 SEO 표제 태그(H 태그) 최적화 방법 (0) | 2023.03.12 |
| 가비아 티스토리 하위 도메인 설정 방법 및 애드센스 연결 (0) | 2023.03.10 |
| 티스토리 애드센스 하위 도메인 연결 방법 변경 (0) | 2023.02.22 |
| 티스토리 제목1 글자 크기 및 글자 색깔 자동 변경 (0) | 2023.02.19 |




댓글